Over a past decades, the PWAs are taking the centre stage in the mobile app sector. PWAs are a type of web application to deliver a user experience similar to the traditional mobile Apps. The best features of PWAs includes leveraging smooth and engaging user experience.
Let’s dive more into PWAs including their key features, benefits and how they impact our digital transformation journey.
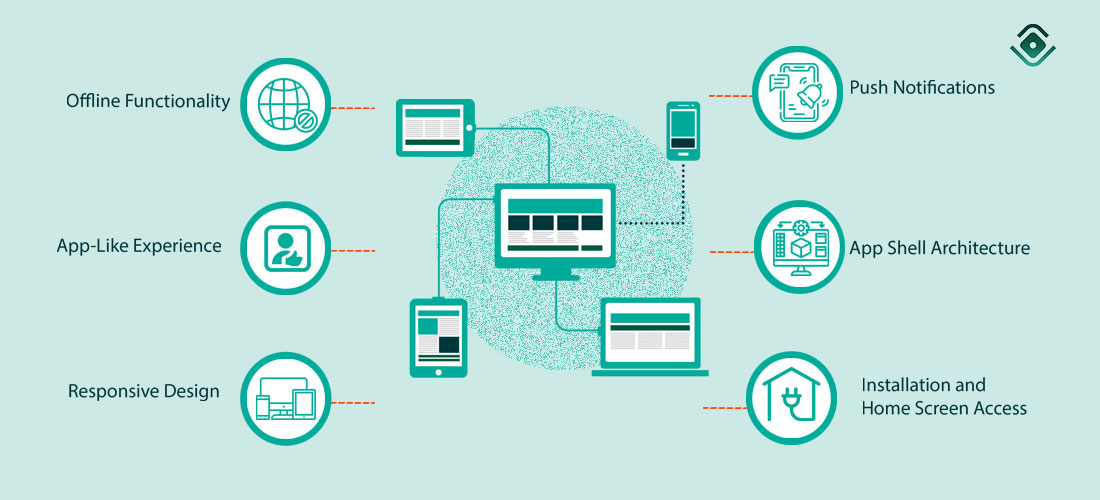
PWAs eliminate the need of separate versions to operate. Thus, creates Users experience consistency on desktops, tablets, and smartphones.
PWAs doesn’t requires any installations. It can be instantly accessed through web browsers, simplifying user onboarding and reducing friction.
Enjoying improved search engine optimization (SEO), PWAs act like websites and are easily indexed. This heightened visibility leads to increased traffic and potential user acquisition.
AS PWA stores certain content in advance, allowing users to access features even when they don't have an internet connection. This feature improves the overall user experience, especially in areas where the network connection is not very reliable source.
PWAs push notifications features helps to directly reach users with timely updates, promotions, or important event information. Being a direct way of communication significantly enhances user engagement and contributes to higher user retention rates.
PWAs boast streamlined architecture and caching mechanisms. Thus, helps to reduce the loading times and data consumptions, particularly beneficial for users in areas with limited connectivity or on metered data plans.
Explore the distinctive characteristics and functionalities that define Progressive Web Apps (PWAs):

PWAs have higher installation rates compared to regular app downloads as it removes the dependence on Apple and Google, avoids delays and uncertainties associated with their app stores.
Since, the leading companies likes to choose a straightforward approach, skipping middlemen! PWA acts as a best approach as it helps in lowering User Acquisition Costs without dealing with distribution fees. Compared to traditional native apps, PWAs makes a compelling and budget-friendly option.
PWAs features for impromptu shopping.PWA helps in strategically placing tempting items near the checkout to spur on those spontaneous purchases. Since PWAs are easily accessible right from the Home Screen, they boost engagement and conversions, leading to positive results for businesses.
As PWAs are smaller and faster to install it make it easier for users to get started, this not only boosts ROI for marketing but also cuts down on development costs. Being a single solution for desktops, mobiles, and multiple platforms means there's no need for separate setups, saving resources and making everything more efficient.
PWAs ensure a smooth customer experience, reducing costs. Marketers use native-app features like install prompts and push notifications to re-engage and gather insights, enhancing customer engagement and loyalty similar to native apps.
Here’s the easy guidance to build a robust PWA:
Based on Target Audience define PWA’s purpose, features-list and craft user-friendly design for optimal engagement and satisfaction.
Consider using CSS framework so that your PWA looks and work seamless irrespective of devices and screen sizes.

HTTPS is a key component to secure data transmission, a must for using service workers.

Create an application shell using HTML, CSS, and JavaScript for a quick initial load and basic structure.

In order to boost your PWA performance use service workers, background JavaScript files, for features like caching and offline functionality.

Build a JSON file with metadata for a seamless installation experience.

For PWA to work in offline mode, utilize service workers to cache static assets and data that handles offline scenarios.

Incorporate techniques like lazy loading, code splitting, and image compression for quick and efficient PWA loading.

Implement push notifications to re-engage users. Use the Push API and Notification API to manage push notifications.

Test your PWA across all browser and devices. Lighthouse, Amphora, PWA web builder are few tools that can help assess performance and best practices.

Deploy your PWA on a web server, ensuring it serves content over HTTPS for service worker functionality.

Monitor PWA, track engagement, collect feedback, iterate by introducing new features based on requirements for improvement.
PWA offers a great alternative to regular mobile apps. Features of PWAs like working offline, being compatible across different devices, and providing an improved user experience. Adapting PWAs are a smart choice for businesses to reach more people and offer an excellent mobile experience.